How to plan out your JavaScript project
Writing JavaScript is really just writing down a series of steps you want the browser to take, one after another.
But figuring out what those steps are, where to start, and how to sequence them can be overwhelming, especially when you’re just learning.
To help you get the most out of the program, I wanted to let you in on a trick I use whenever I start a new JavaScript project.
Plan your script on paper.
I’m 100% serious.
Before I ever open a text editor or a browser, I plan my script out on paper. It helps me think big picture, and think through the logic of my code before I get bogged down in the specific methods and tactics I need to implement it.
Let’s look at an example.
My Split the Check App
Let’s say I was going to write an app that would tell you how much each person in your party owes for a meal.
To figure this out, You would need a few pieces of info from the user:
- The cost of the meal
- The amount you want to add as a tip
- The number of people in the party
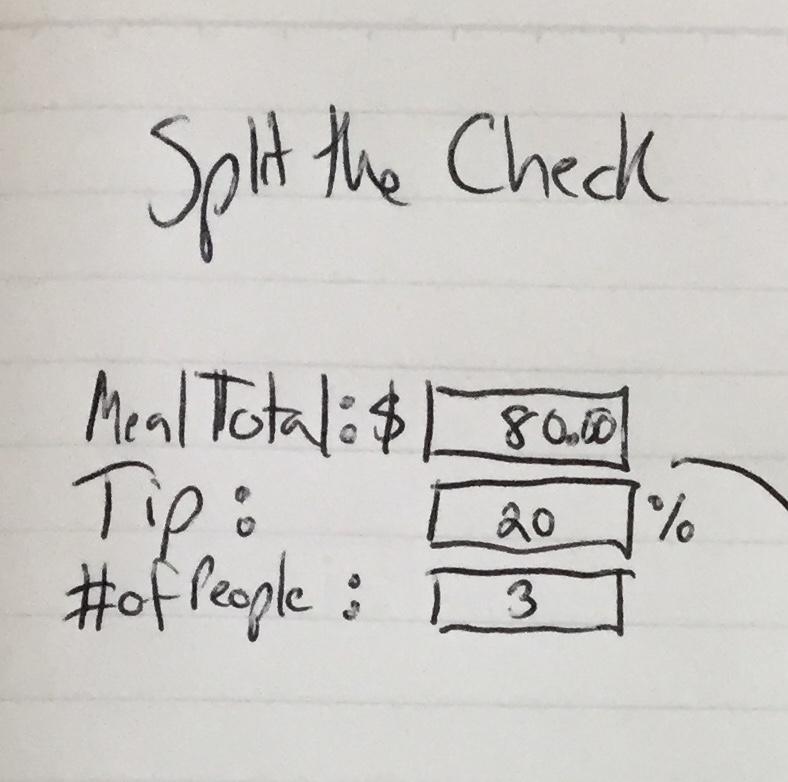
The first thing I would do is sketch out those fields. I’m a visual person, and seeing them helps keep me focused on what I’m trying to accomplish.

Next, let’s think through what the script would need to do to actually calculate the per-person amount.
- Convert the tip as a percentage into the tip as a decimal so that we can use it in our math.
- Get the tip amount (in dollars) for the meal.
- Figure out the total cost of the meal including tip.
- Divide that total by the number of people.
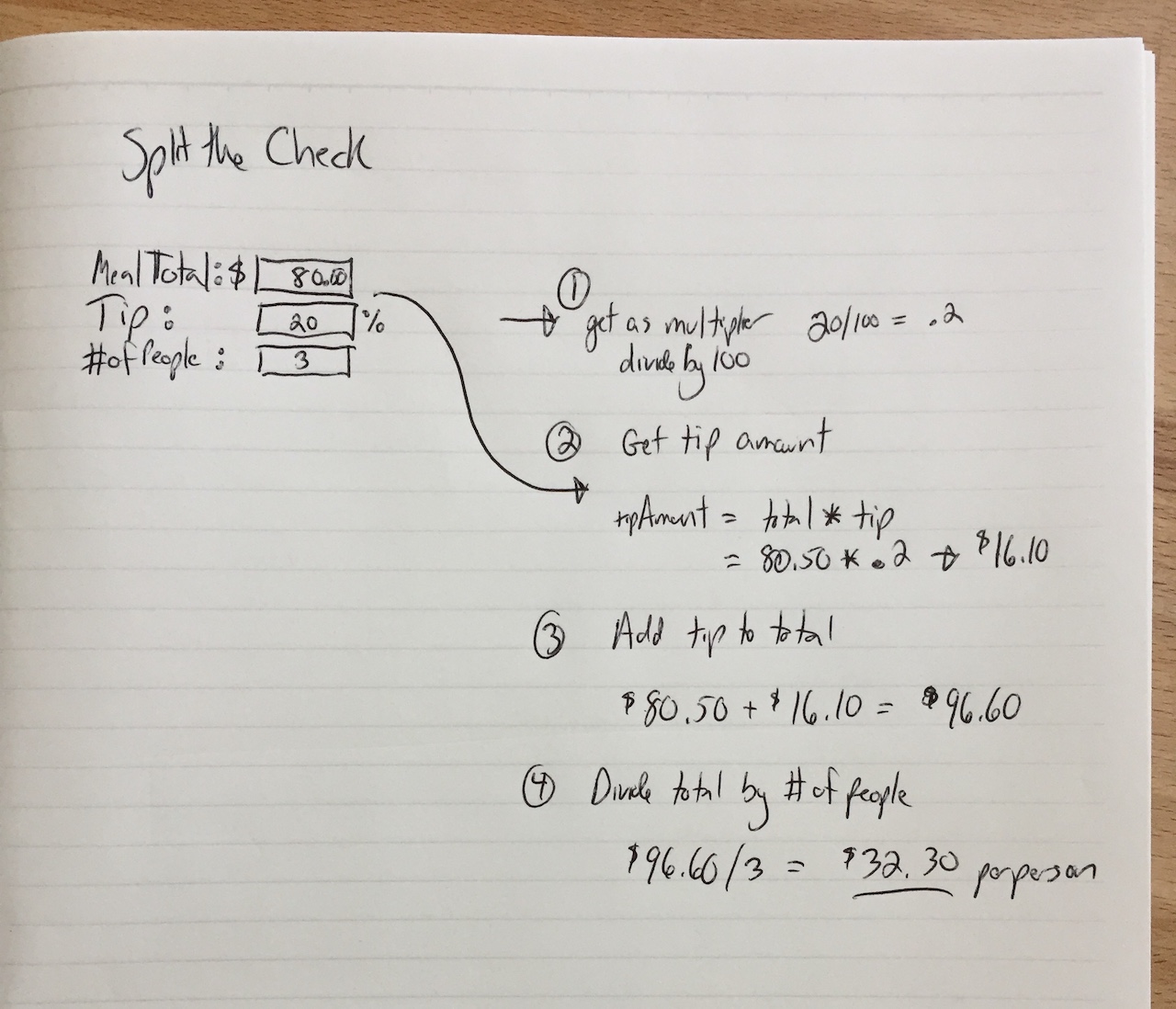
Now, we can actually map out tactically what our script would need to do to complete those tasks. To help me out here, I would go so far as to write actual amounts into my sketch to have real numbers to work with.

Convert the tip as a percentage into the tip as a decimal so that we can use it in our math.
20/100 = .2Get the tip amount (in dollars) for the meal.
$80.50 * .2 = $16.10Figure out the total cost of the meal including tip.
$80.50 + $16.10 = $96.50Divide that total by the number of people.
$96.60 / 3 = $32.30 per person
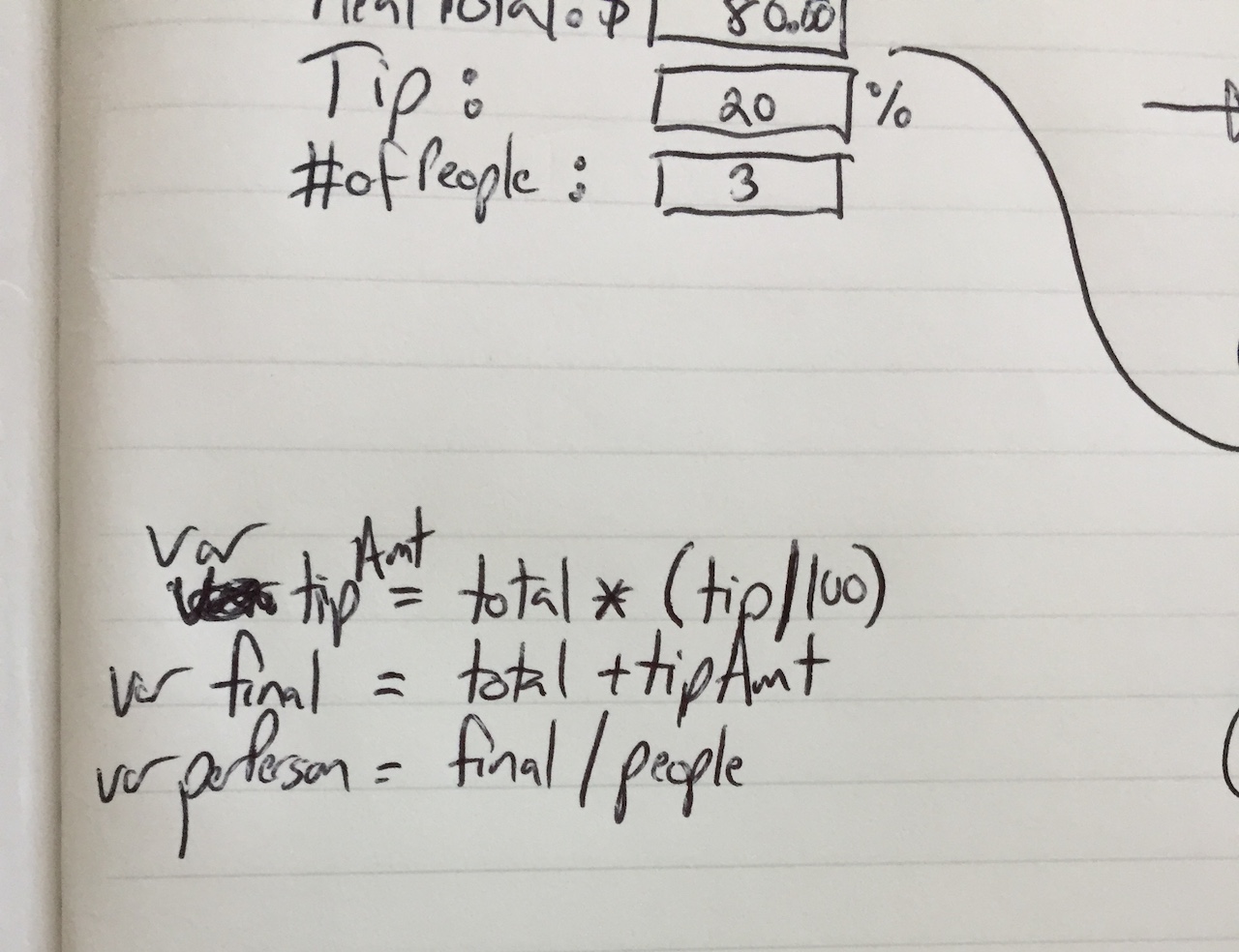
And now, based on all of that, I can quickly put together a rough version of actual JavaScript I’d need to accomplish this.

var tipAmount = total * (tip/100);
var final = total + tipAmount;
var perPerson = final / people;
It seems crazy to start your code on paper, but I’ve found that anytime I’m stuck with how to approach a project, it helps me think through the logic more clearly.