CSS grid generator

CSS Grid lets you create amazing, magazine-like layouts, but the syntax can be a bit confusing to wrap your head around.
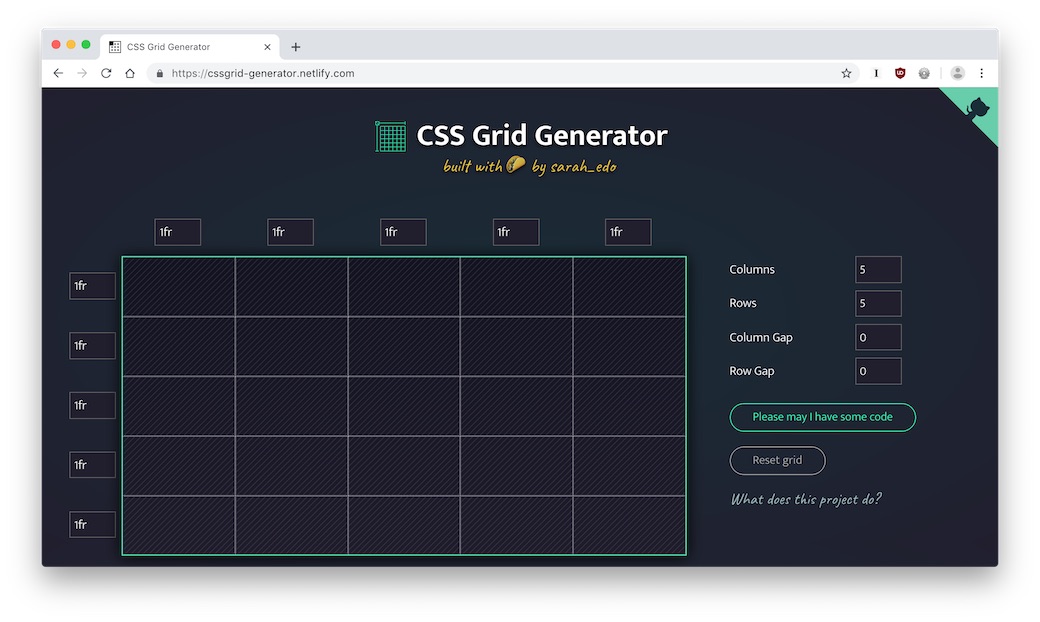
The amazing Sarah Drasner built a CSS Grid Generator.
Select the areas you want content, how big they should be, how much spacing they should have, and so on. Her generator gives you the code to make it happen.