Better default colors

I have a deep appreciation for good design. But I absolutely suck at things like color theory and typography.
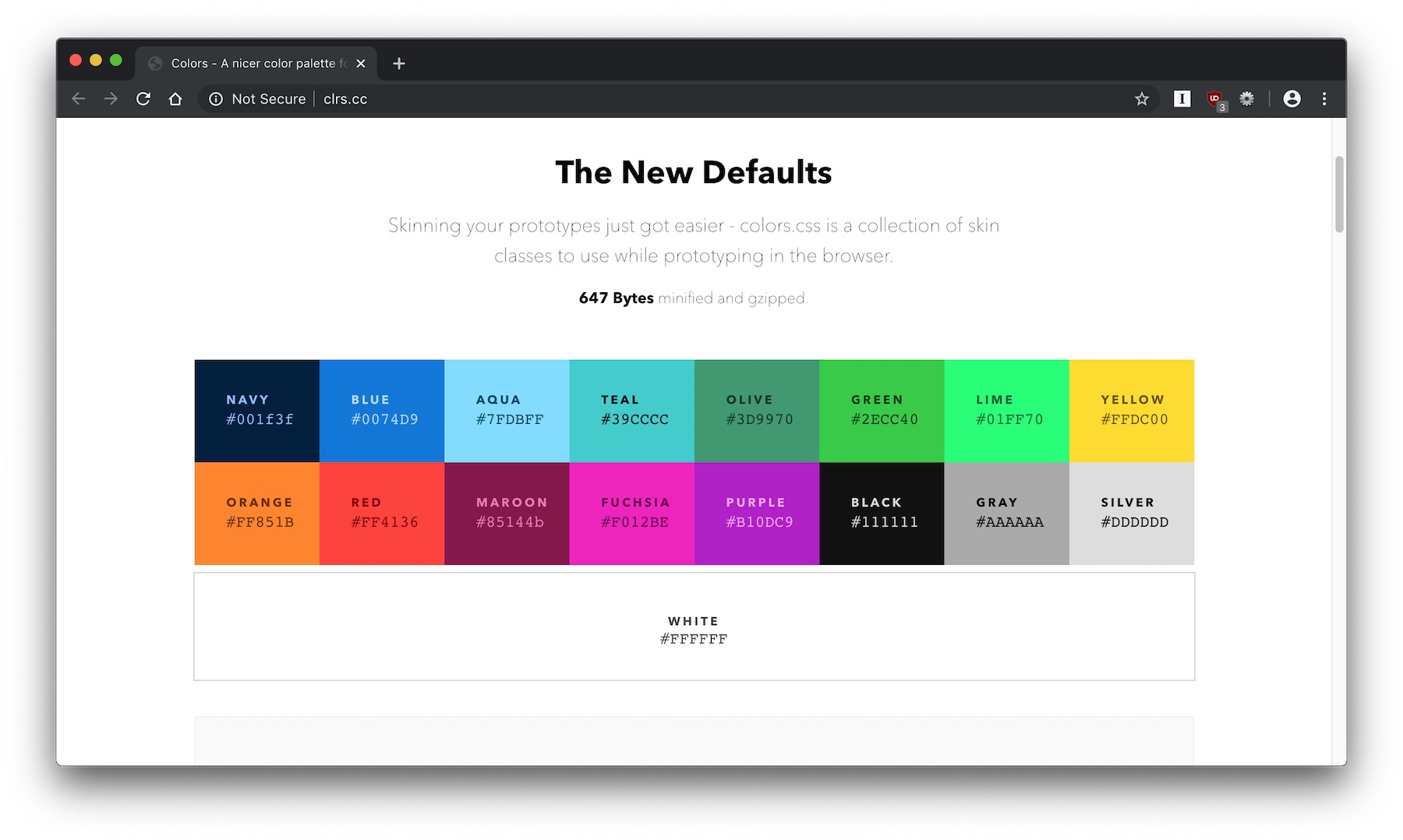
And that’s why I absolutely love tools like Colors.
Colors is a tiny color palette designed for use in prototyping apps and websites. Honestly, though, I think it’s also a great place to grab a few colors that work well together for any small project.
Colors is a modern take on some of the old standard named colors.
Instead of the garish defaults, you use named classes to show a more subtle, harmonious collection of colors. Instead of named color values like blue, orange, yellow, red, and green, you use classes like .bg-blue or .border-blue.
Go check it out at clrs.cc.